如何快速拥有一个技术博客
Table of Contents
前言 #
- 知识总结与沉淀,提升文字表达能力
- 教是最好的学
- 志同道合的朋友,自身影响力建设

举例 #
阮一峰 http://www.ruanyifeng.com/blog/
jake wharton: https://jakewharton.com/blog/
如何 #
第三方博客平台 #
- 掘金
- 简书
- 微信公众号
- CSDN
- segmentfault
- github
优点:流量大,无需任何开发,注册账号即可使用
缺点:可定制性差
自建 #
优点:可定制性极强
缺点:开发量较大
博客框架 #
- Hugo
- Hexo
- VuePress
优点:可定制性较强,主题较为丰富
缺点:开发量较小
Hugo #
The world’s fastest framework for building websites
github: https://github.com/gohugoio/hugo
安装 Hugo #
brew install hugo
查看版本 #
hugo version
创建网站 #
hugo new site quickstart
添加主题 #
cd quickstart
git init
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
配置主题 #
echo theme = \"ananke\" >> config.toml
写文章 #
hugo new posts/my-first-post.md
本地预览 #
hugo server -D
Build #
hugo -D

Hexo #
A fast, simple & powerful blog framework
官网: https://hexo.io/
github: https://github.com/hexojs/hexo
安装 Hexo #
npm install -g hexo-cli
创建博客 #
hexo init blog
安装依赖 #
cd blog && npm install
本地运行 #
hexo server

VuePress #
Vue-powered Static Site Generator
官网: https://vuepress.vuejs.org/
github: https://github.com/vuejs/vuepress
前提 #
VuePress 需要 Node.js >= 8.6
创建并进入一个新目录 #
mkdir vuepress-starter && cd vuepress-starter
初始化 #
yarn init # npm init
安装依赖 #
yarn add -D vuepress # npm install -D vuepress
创建文章 #
mkdir docs && echo '# Hello VuePress' > docs/README.md
添加配置 #
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
本地启动 #
yarn docs:dev # npm run docs:dev
示例 #
https://example.vuepress-theme-blog.billyyyyy3320.com/

部署到github(Hugo为例) #
- 本机 git 版本 >= 2.8
- 一个 github 账号
- build 好的 website
创建一个新的 Github 项目,项目名称为 <username.github.io> #

修改config.toml文件 #
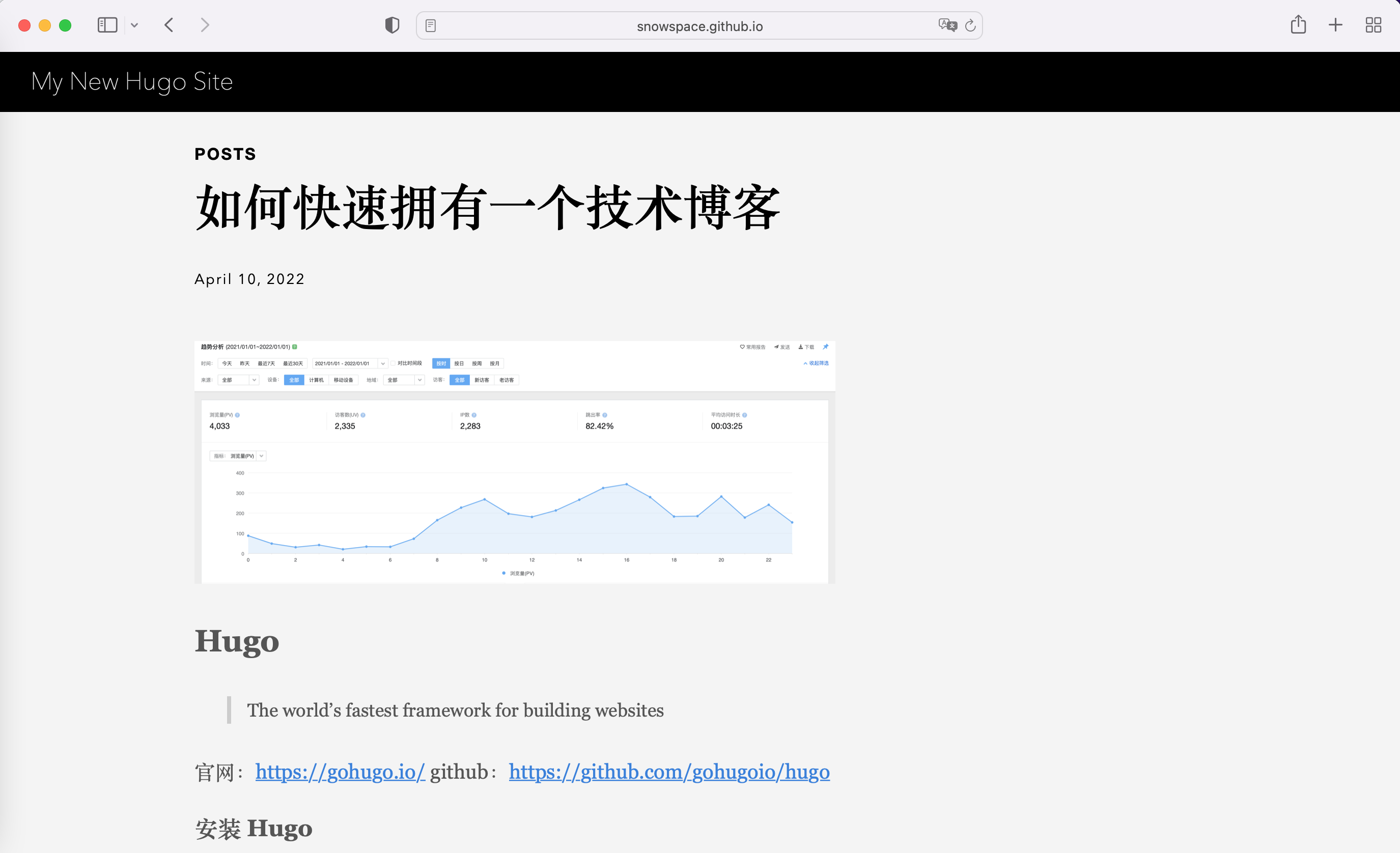
baseURL = 'https://snowspace.github.io/'
languageCode = 'en-us'
title = 'My New Hugo Site'
theme = "ananke"
生成静态页面 #
在项目根目录下执行 hugo
Push 项目 #
cd public
git init
git add *
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/snowspace/snowspace.github.io.git
git push -u origin main
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.

git push https://token@github.com/snowspace/snowspace.github.io.git

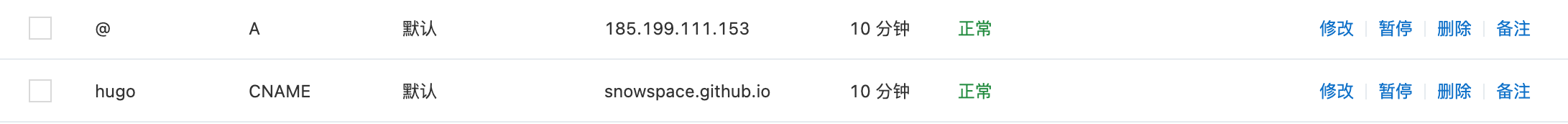
自定义域名 #
获取IP,添加域名解析 #
ping snowspace.github.io
PING snowspace.github.io (185.199.111.153): 56 data bytes

创建CNAME文件,并添加域名 #
cd static
touch CNAME
hugo.jiudian.link
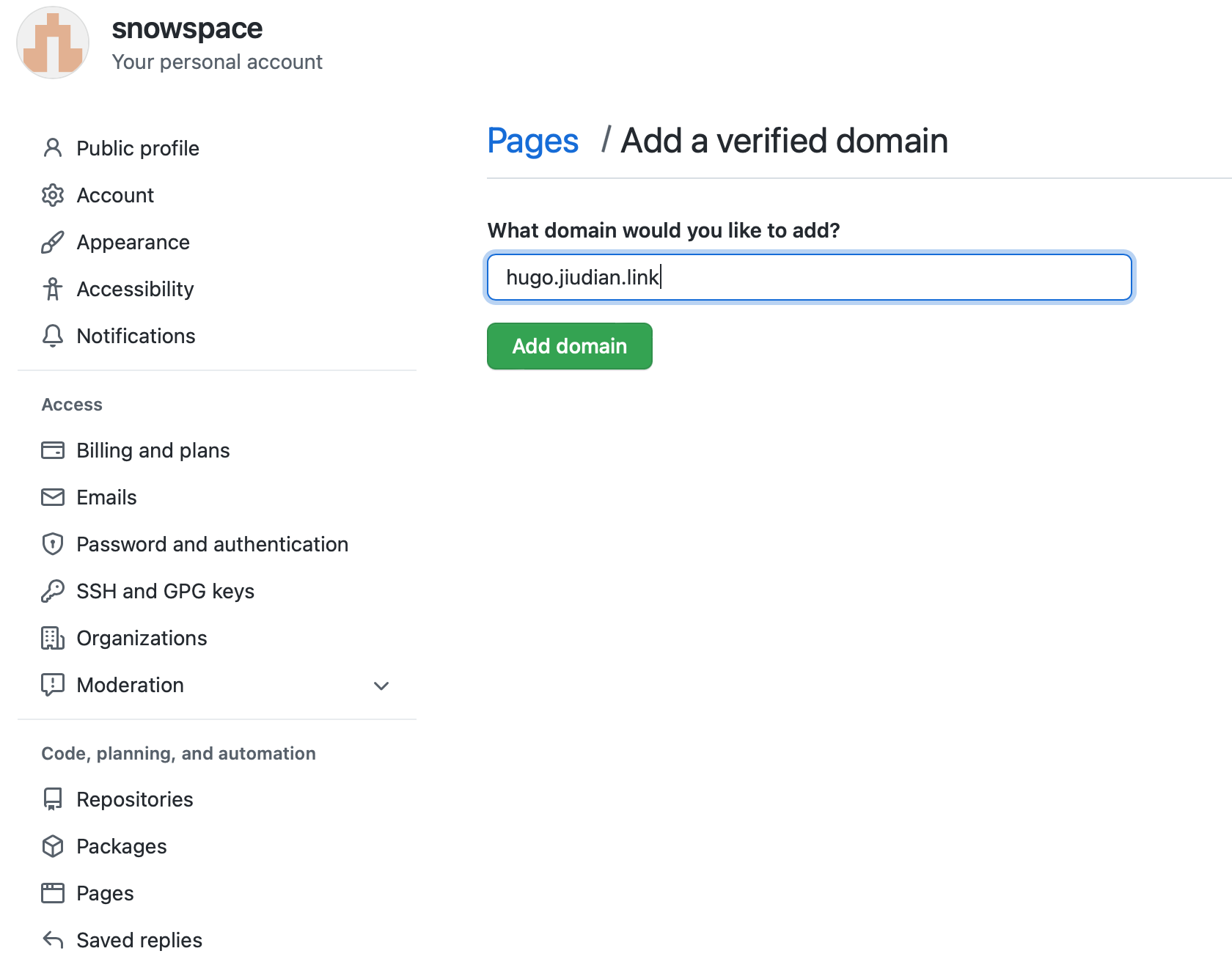
验证域名 #

完成 #